Interaction DesignMobile | UX | Process
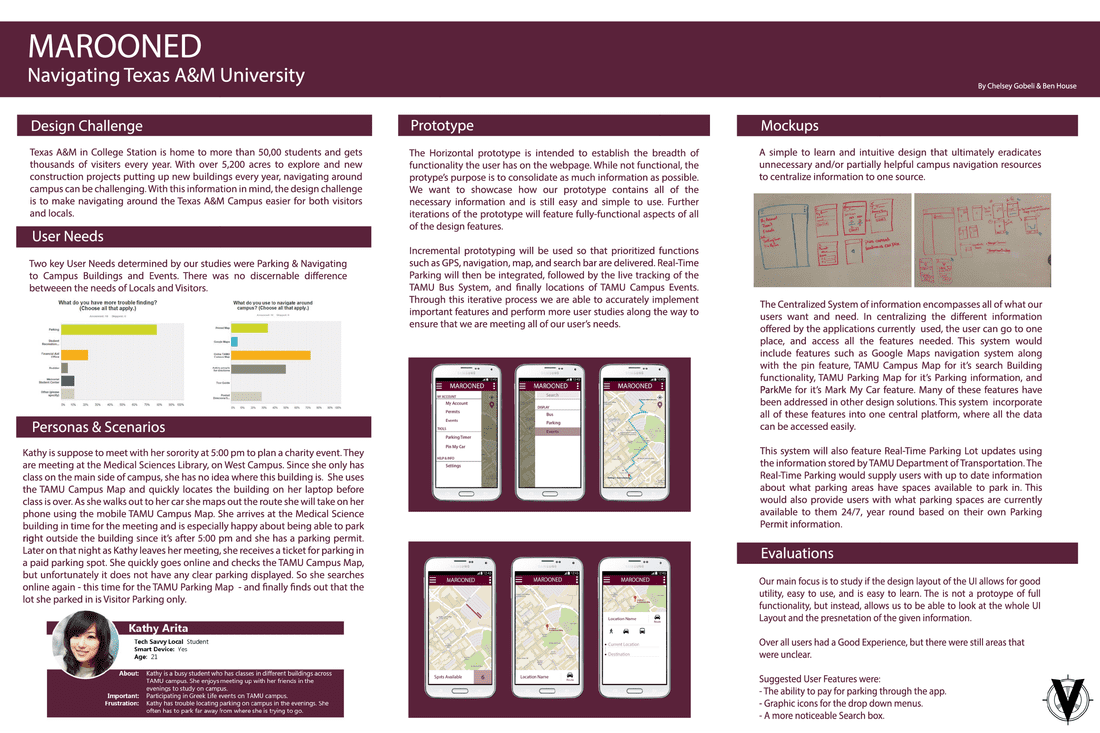
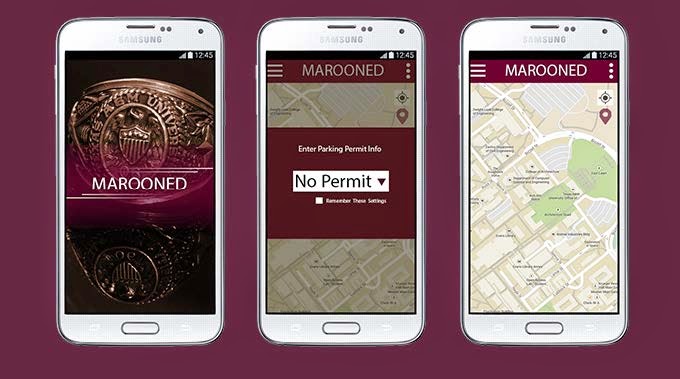
Contribution: Gathering User Needs, Observation, Interview, Questionnaires, Task Analysis, Personas, Scenarios, Task Diagrams, Affinity Diagramming, UX layout, Mockups, Look & Feel, and Asset Creation. Brief Description: Navigating around 5,200 acres of Texas A&M University can be very intimidating for visitors but even locals find it difficult to find buildings on campus. Our design challenge is to make navigating around Texas A&M Campus easier for visitors and locals. Our design vision is to create a simple to learn and intuitive design that ultimately eradicates unnecessary and/or partially helpful campus navigation resources to centralize information to one source. It will address navigating around the Texas A&M Campus through non-obstructive and non-excessive interaction. The solution chosen re-imagines current features in applications that exist, but are consolidated into one central platform, which we have named Marooned. Team Members: Ben House Program: Adobe PS, InDesign, Flash, and Survey Monkey. Design Process: ARTé: MecenasMobile | UX | Design
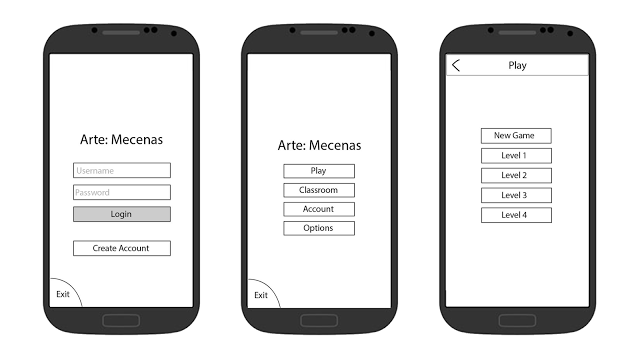
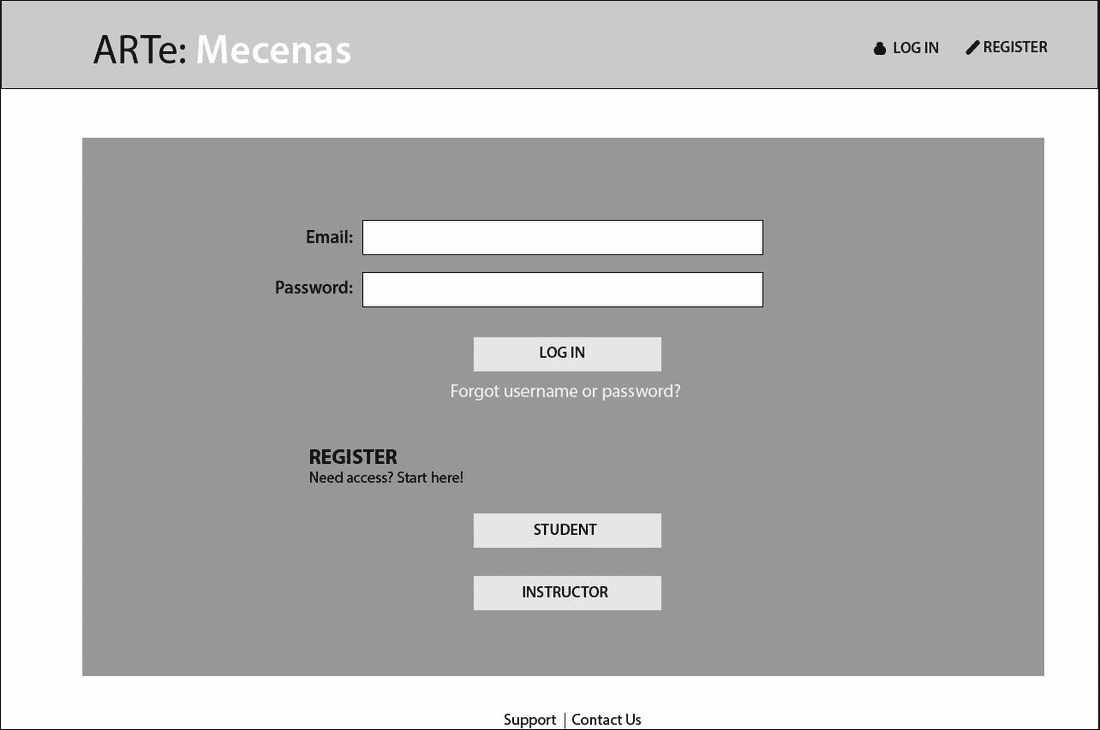
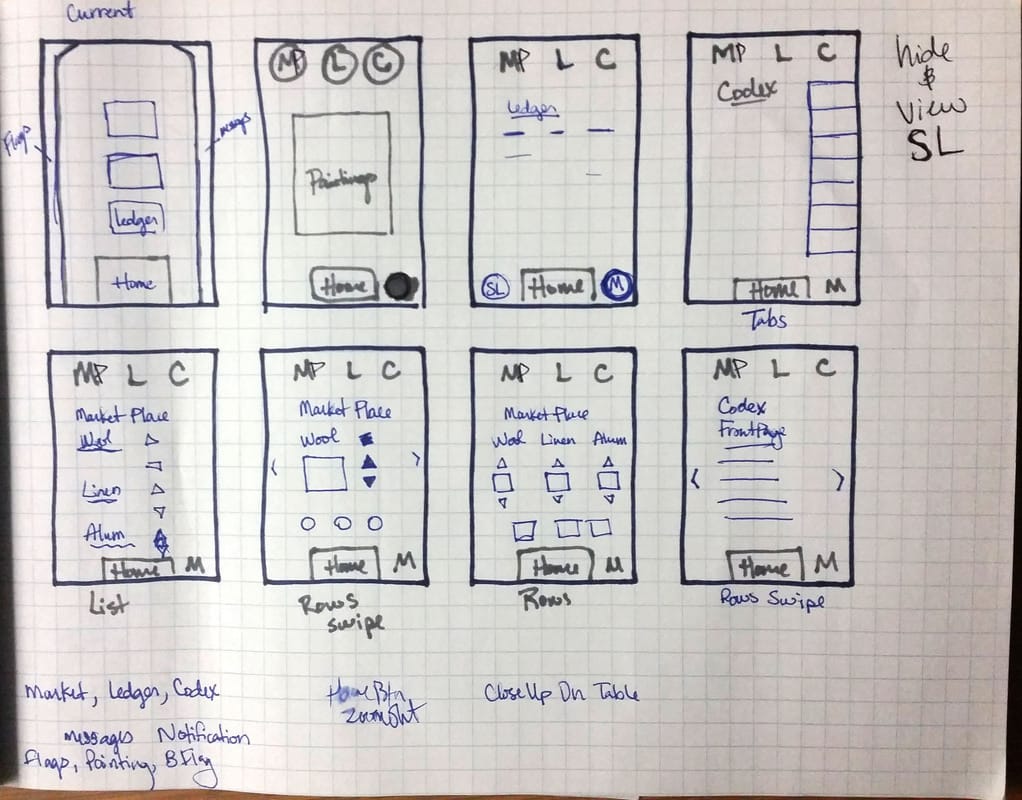
Brief Description: Design UX for Mobile application for an Educational Art History Game. Create wireframes, flows, mockups, and prototypes to communicate interaction and design ideas. Collaborate with developers and designers to implement the in-game UI. Program: Adobe Illustrator, InDesign, and Marvel App |